IN THIS ARTICLE
UI Canvas on Mesh Component
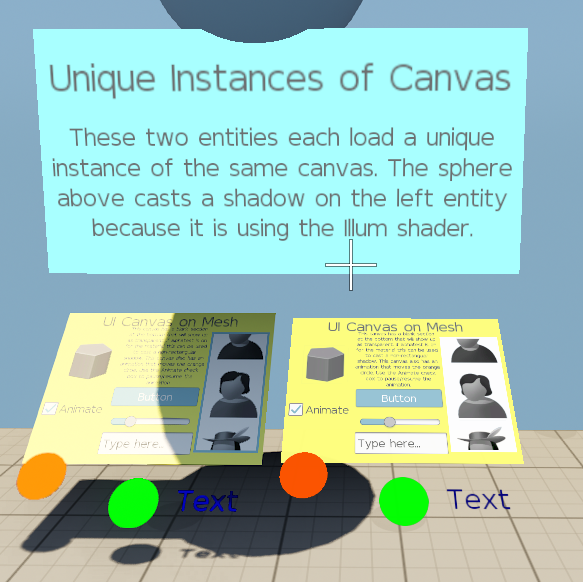
With the UI Canvas on Mesh component, you can place a UI canvas on a component entity in the 3D world that a user can interact with using a cursor.
Usage
You can use the Render target override property when you want to load two unique instances of the same UI canvas that the user can set to different states. Assigning this property to an .attimage Attachment Image asset overrides a UI canvas'
Render Target property
value. You must use the same Attachment Image asset selected in Render target override as the diffuse texture of the mesh or actor’s material.
For simple cases that do not require unique instances of the same .uicanvas asset, you can leave the Render target override property blank.

For more information about how to use the UI Canvas on Mesh component, refer to Placing UI Canvases in the 3D World .
Provider
Dependencies
Select one of the following required components to display a UI canvas on:
Select one of the following required components to provide a reference to a UI canvas:
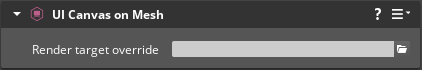
UI Canvas on Mesh properties

| Property | Description | Values | Default |
|---|---|---|---|
| Render target override | Selects an .attimage
Attachment Image asset
that will override a UI Canvas' Render Target property. | Attachment Image asset | None |
